危機感を持った理系学生のプログラミング日記
こんにちは。外は雨です🦊
今日は珍しく夕方に書いてます。(16時)
先日から、APIとJSON解析に手を出していました。少しまとめたのでそれを書いていきます。
APIって何??
APIとは「Application Programing Interface」の略になります。
言葉通りの意味で、APIとは、「アプリケーション、ソフトウェア」と「プラグラム」をつなぐもの、という意味になります。
APIとはソフトウェアやアプリケーションなどの一部を外部に向けて公開することにより、第三者が開発したソフトウェアと機能を共有できるようにしてくれるものです。USBは外部デバイスとパソコンを繋ぐインターフェースですが、APIはソフトウェア同士を繋げます。つまり、異なるソフトウェアやサービス間で認証機能を共有したり、チャット機能を共有したり、片方から数値データを取り込み、別のプログラムでそのデータを解析したりできるようになります。
とアプリを繋げることによって、機能性を拡張させ、さらに便利に使えるようにし、欲を言えば両方のアプリにとってウィン・ウィンの状態を生み出すのがAPIの狙いです。
APIで組み込むことができる信頼できるプログラムが世の中にすでに存在する場合、そのプログラムと連携することで、自分で1からプログラムを組む必要がなくなり、ソフトウェア開発の効率化がはかれます。プログラム開発側にとって、開発時間を短縮することができるのは大きなメリットです。時間短縮ができれば他の工程に時間を割くことができ、結果的にコスト削減が可能となります。
APIにもいくつか種類があり、多くの方が使うことになるのが、WEBの「API」つまりはWEBAPIと呼ばれるものです。名前が特に変わっていないので、覚えやすいですね。
WEBAPIはその名の通り、Web上に公開されていて、外部から呼び出して利用が可能なAPIです。
誰でも使用でき、かつ無料のものが多いので、多くのサービスがAPIを使っています。
WEBAPIにはamazonやyahoo、googleなどがあり、
AmazonのAPIを利用すれば、自身のWebサイトで最新の売れ筋をすぐさまチェックすることができたりします。
また、前述の通り、FacebookやTwitterなどのSNSが提供するAPIを利用すれば、SNS同士で記事を共有することができ、1つのSNSに記事投稿をしても、他のSNSにも同時投稿が可能になったりします。また、TogetterやNaverまとめなどのサービスもSNSと連携することで、サービスの利便性、そしてサービスの価値そのものを高めています。
Google Calendar APIは、Googleが提供しているGoogleカレンダーの各機能が使えるAPIです。お店の営業時間に使ったり、社内の会議の時間を共有したりすることで、無料で情報共有を不特定多数の人と可能にしてくれる優れものです。
APIすげーーーーーーー🦊
参考サイト
JSONとは??
JSONとはJavaScript Object Notationの略で、XMLなどと同様のテキストベースのデータフォーマットです。
その名前の由来の通りJSONはJavaScriptのオブジェクト表記構文のサブセットとなっており、XMLと比べると簡潔に構造化されたデータを記述することができるため、記述が容易で人間が理解しやすいデータフォーマットと言えます。
そのjsonデータを使いやすいようにすることをJSON解析と言います。
すごいざっくりですが。。。
実際にAPIを叩いてみた
今回はpixabayというフリー画像サイトのAPIを叩いてみました。
APIを叩くにはそのサイト毎にルールがありますのでそのルールに則って行います。
まず、APIキーというものを発行します。これは1ユーザーに1つ配られるユニークなものになっいます。
このAPIキーを使って、サイトのルールに従いデータを取得します。
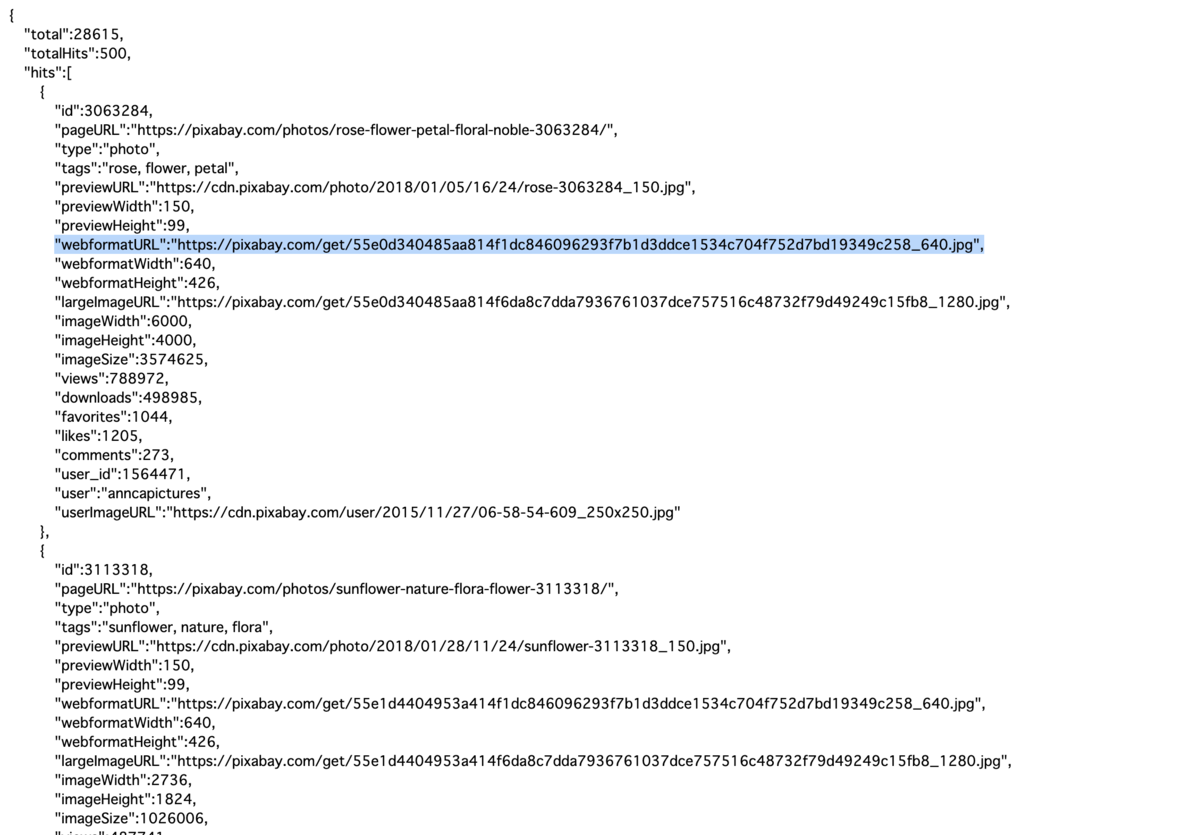
下記が取得したjsonデータです。

これをプログラミングに組み込んでアプリに反映させていきます。
//検索キーワードの値を元に画像を引っ張ってくる
//pixabay.comからとってくる
//値が返ってくるので、それをJSON解析する
//imageView.imageに貼り付ける
//メソッド作成
func getImage(keyword:String){
//APIkey
let url = "https://pixabay.com/api/?key=18582240-c6c227f83fcc11ff577afaf3e&q=\(keyword)"
//Alamofireを使ってhttpリクエストを投げる
AF.request(url,method: .get,parameters: nil,encoding: JSONEncoding.default).responseJSON{(response) in
switch response.result{
case.success:
//ここでJSON解析
let json:JSON = JSON(response.data as Any)
var imageString = json["hits"][self.count]["webformatURL"].string
//imageStringが空だったなら0番目に戻す
if (imageString == nil){
imageString = json["hits"][0]["webformatURL"].string
self.odaiImageView.sd_setImage(with: URL(string: imageString!), completed: nil)
}else{
self.odaiImageView.sd_setImage(with: URL(string: imageString!), completed: nil)
}
case .failure(let error):
print(error)
}
}
}
流れとしては、Alamofireを使ってhttpリクエストを投げる→JSON解析→JSONデータの配列から欲しいデータを選んで変数に入れる→それを画像形式として表示
意外と簡単にできます🦊
JSON解析っていうくらいだから、沢山コードを書くんだろうなあと思っていたらまさかの一行😲
APIは凄い大事なのでもっともっと詰めます!!
では🦊