危機感を持った理系学生のプログラミング日記
こんばんわ🦊
今は自作アプリを作ったり、基礎学習を進めています。
少し前に学習をした箇所を復習しました。その時は意味が分からず、頭がパンクしながらやっていたのですが今では何となく分かるようになってて成長を感じました🦊
それではまとめていきます。
リベンジFirebase🔥
Firebaseはとても便利というのは理解できているのですが、そもそもの扱い方についてよく分からなかった為、復習しました。
データ送信

当たり前ですがimportでFirebaseのフレームワークを読み込んでいる前提になります。
let chatDB = Database.database().reference().child("chats")
let massageInfo = ["sender":Auth.auth().currentUser?.email,"message":messageText.text!]
ここでデータベースに保存するデータ形式とデータを登録する準備をしています。
//chatDBに入れる
chatDB.childByAutoId().setValue(massageInfo) { (error, result) in
if error != nil{
print(error)
}else{
print("送信完了")
self.messageText.isEnabled = true
self.sendBtn.isEnabled = true
self.messageText.text = ""
}
}
ここでさっきのデータ形式を個別に識別できるようにchildByAutoIdというのを付与して実際に登録しています。

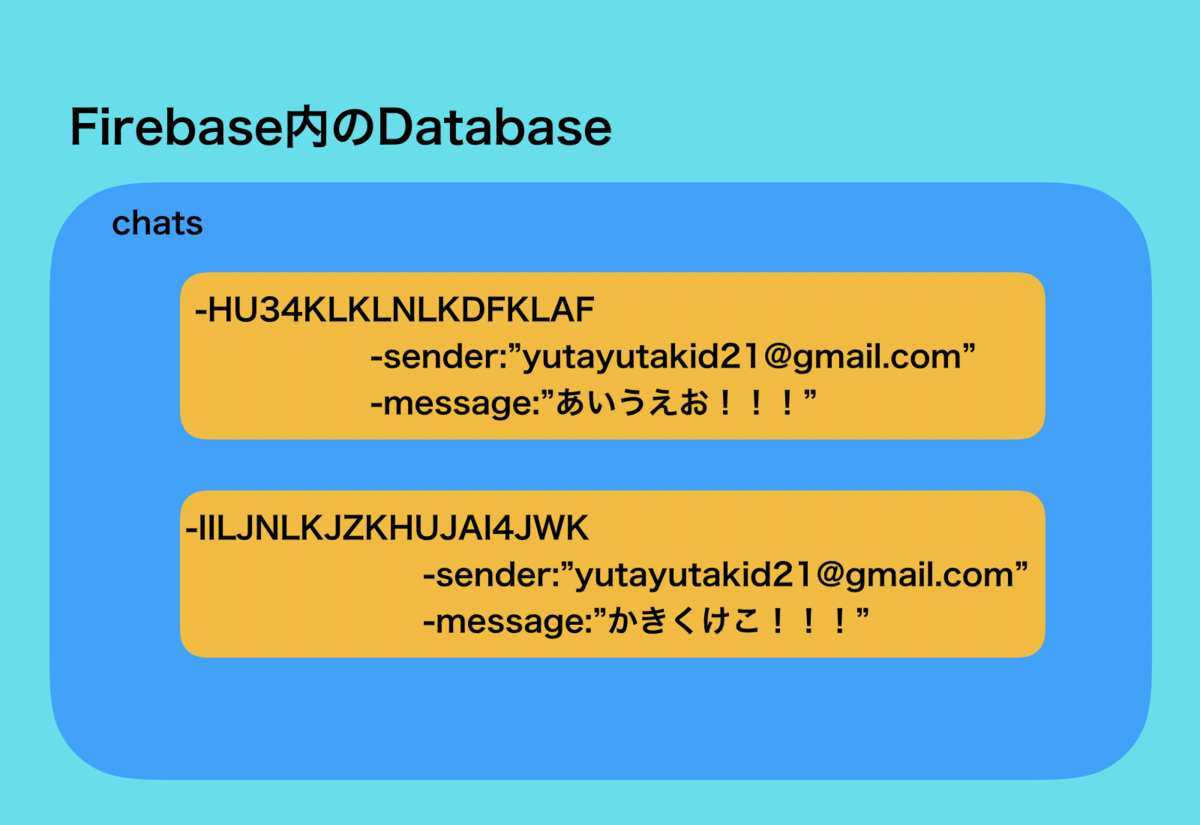
こんな感じでchatsという箱の中に、IDと登録したい内容が登録されています。
このようなキーとデータを結びつけて表すデータ形式をJsonデータと言います🦊
Firebaseに値を登録する時はJsonデータの形式にして登録します。
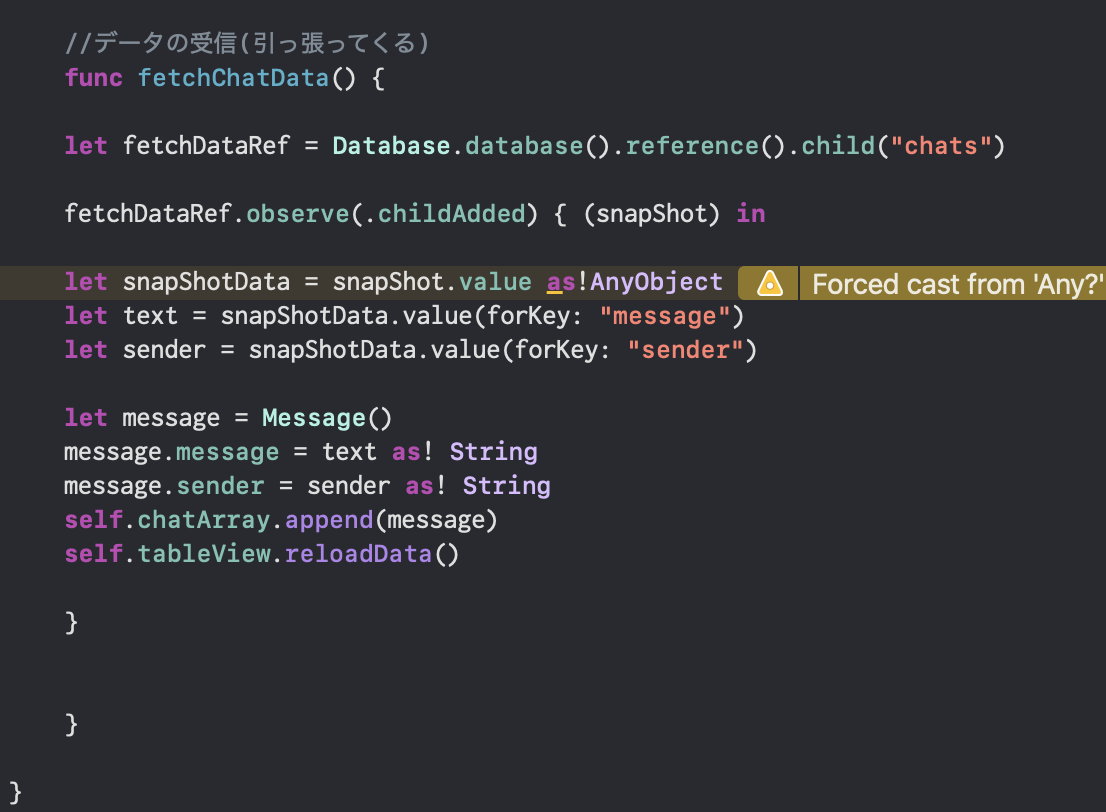
データの受信

.childAdded
はchildに新しいデータが追加されたらと言うのを表しています。
こっちもクロージャーになっていて、値がsnapShotに入ってきたら in 以下の処理を実行します。
書き方は慣れてないと難しく感じますが、今見てみるとそんなに複雑ではないので簡単に思えます。
この処理の流れが頭に入ってたらスッキリ理解できます。
ではまた🦊